This is a tutorial on how to rotate textFields in Actionscript 3 (AS3)
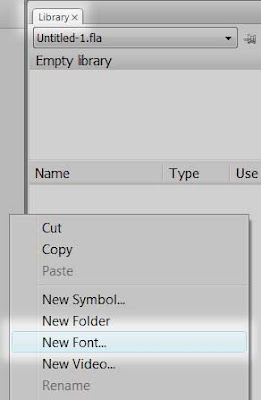
1) First you must embed the Font. Go to the Library pallete. Right-click and select “New Font…”
2) In the new “Font Symbol Properties” dialog box, select the font you want to embed. I’m using Allstar for this example. Also type in a name to call the font within the Library. Click “OK” to close the box.

3) Back in the Library, you can see the font you just embedded, but you now need to change the linkage properties. Right click on the font symbol and select “Linkage…”
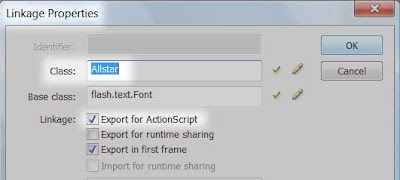
4) In the Linkage Properties dialog box, check the checkbox “Export for ActionScript”. Then enter the class name that you will reference in the ActionScript. Click Ok to close the dialog.
5) Now in the Actions pallete, enter in the following text to create the textField and display it on the stage.



Leave a Reply