Ok- so after going to a phonegap SF meetup tonight– I got super excited and needed to get something done tonight. I needed to get something small done since I only had about 3 hours.
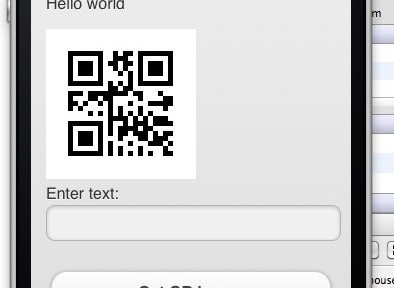
Goal: Generate & show QR code on iphone simulator
- Started by following this tutorial on embedding a map:
- At first I couldn’t click on links or view external images. Was baffled until I noticed errors on bottom panel.
- You must edit phone gap preferences and white list external pages. Read: Xcode phonegap White list rejection


- Next I gutted the code to just show a url of an image.
- Google has a nifty qr code generator. Based on the url, google will return a qr png image.
- function run() { var url = “https://chart.googleapis.com/chart?chs=150×150&cht=qr&chl=Hiya”; document.getElementById(‘map’).setAttribute(‘src’,url); }
- And that’s it! Run and done!
Next up: Reading QR codes…
Seems like there’s 2 main phonegap iphone plugins: ZXing and ZBar. I need to read up on both.
Edit- Ok I lied- I got bored and decided to add a form submission to change the qr image. I used jquery mobile to get the quick and dirty styling. ~1hr (’cause I forgot how to handle forms)